Apple Music Previews
Apple recently made a cool widget available for embedding Apple Music previews on websites. Such as:
The Apple Music Tools website allows you to search for an album and then generate an embed code that provides settings for various display options.
We've decided to use these links in the Show Notes for The Next Track podcast episodes; at the end of every episode, we pick an album we're listening to and the Apple Music previews are a nice convenience.
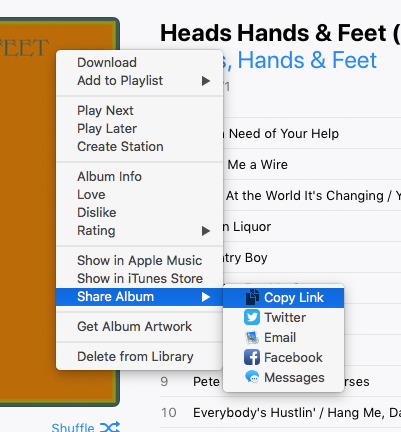
The thing is, since we always use the same format for the iframe that is generated, it is only necessary to change the URL used in the embed code. Thus, we don't have to visit the Tools website for each album. We can get the "Share Album" link in the iTunes app and just paste it into the iframe.

And this can be automated with AppleScript to a degree. Here's a script that takes the album URL copied to the clipboard (after manually clicking "Copy Link"), prepares it properly (the share URL has a different sub-domain string than the one used in the embed code) and then places the full iframe text back into the clipboard so it can be pasted into our Show Notes template:
set sourceURL to the clipboard
set snippet to text ((offset of "apple.com" in sourceURL) + 9) through -1 of sourceURL
set the clipboard to ("<iframe allow=\"autoplay *; encrypted-media *;\" frameborder=\"0\" height=\"300\" sandbox=\"allow-forms allow-popups allow-same-origin allow-scripts allow-top-navigation-by-user-activation\" src=\"https://embed.music.apple.com" & snippet & "?app=music&at=11l6om\" width=\"660\"></iframe>
") as text
tell application "Safari" to activate
It brings Safari to the front after creating the iframe text because we edit the template in the browser.
If you use this, you may want to make sure you like the height, width, and other settings. If you edit the script, be sure to escape any double-quotes.